Ein kleiner Selbstversuch zum Thema Selfpublishing ist gestartet, für die Flügel ist ebenfalls neues Material eingetroffen (jetzt fehlt erstmal nur noch Zeit) und ich hatte euch im letzten Post mal wieder ein Tutorial versprochen. Langsam ist es wohl auch an der Zeit, den Blog mal ein wenig aufzuhübschen, das Auge isst ja schließlich mit. Also geht es dem Design heute an den Kragen – zumindest einem kleinen Teil davon. Divide & Conquer und so, ne?
Das Feed-Dings
In meiner Sidebar findet sich ein unschöner Hinweis, wie man diesem Blog per E-Mail folgen kann. Hier mal ein Bild davon.

Nicht hübsch und vor allem nicht sehr einladend. Tatsächlich handelt es sich um keine Graphik, sondern um reines, nahezu ungestyltes HTML. Und zwar dieses hier:
<form style="border:1px solid #ccc;padding:3px;text-align:center;" [...]> <p>Neue Beiträge direkt ins Postfach?<br>Mail-Adresse eingeben um die Feeds zu abonnieren:</p> <p><input type="text" style="width:140px" name="email"/></p> <input type="submit" value="Abonnieren" /> <p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p> </form>
Außenrum das form-Element, darin ein paar Absätze und die beiden input-Elemente. Nix Wildes also. Ich möchte künftig an dieser Stelle zusätzlich gerne auch noch den Link zum RSS-Feed des Blogs unterbringen, das passt da ja thematisch gut hin. Aus meinen Doodle-Brushes habe ich mir dazu die beiden passenden rausgesucht und als kleine Bildchen gespeichert.
Als erstes wird mal das style-Attribut samt Inhalt aus dem form-Tag entfernt, da weder Rahmen noch Text-Zentrierung beibehalten werden sollen. Ich möchte die Bildchen gerne linksbündig untereinander ausgerichtet haben und den dazugehörigen Text jeweils rechts daneben. Das könnte man zum Beispiel mit einer Tabelle lösen. Oder mit div-Boxen. Oder oder oder. Ich habe mich für eine Tabelle entschieden und auch wenn jetzt einige vielleicht aufschreien: ja, ich finde an dieser Stelle kann man das durchaus mal machen.
Tabellen sind in HTML eigentlich furchtbar simpel: Man definiert erst die Zeile (table row, tr) und in dieser dann die einzelnen Zellen (table data, td). Da jede Zeile dieselbe Anzahl an Zellen haben muss, ergeben sich daraus hinterher optisch die Spalten. Wenn man mehrere Zellen zu einer verbinden möchte, kann man das Attribut colspan verwenden, damit werden die Zellen spaltenweise zusammengefasst. Analog funktioniert rowspan für zeilenweises Verbinden.
<form [...]>
<table>
<tr valign="top">
<td width="68px"><img src="[...]"></td>
<td> </td>
<td>Nie wieder einen Artikel verpassen? Hier kannst du den <a href="https://chaospony.de/feed/">RSS-Feed abonnieren</a>!</td>
</tr>
<tr>
<td colspan="3"> </td>
</tr>
<tr valign="top">
<td><img src="[...]"></td>
<td> </td>
<td>Neue Beiträge lieber direkt ins Postfach? [...].<br>
<input type="text" name="email" value="E-Mail-Adresse angeben..."/>
<input type="submit" value="Senden" /></td>
</tr>
</table>
</form>
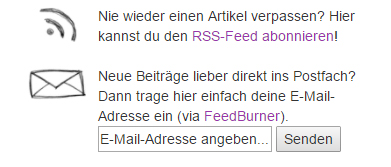
Das sieht dann (als Bild) hinterher so aus:

Es ist zwar immer noch nicht das Gelbe vom Ei, aber zumindest hat es optisch keinen ganz so hohen Gruselfaktor mehr. Bei diesem Quellcode gehen jetzt zwar jedem CSS-Guru die Nackenhaare hoch – aber ich gehöre schließlich auch zu den Leuten, die gerne mit den Fingernägeln über Tafeln kratzen. 😉
Der Vollständigkeit halber dazu noch eine Erklärung: Wer etwas ähnliches umsetzen und keinen Gruselcode erzeugen möchte, sollte auf die Leerzeilen und -Spalten verzichten (das sind die mit dem als Inhalt). Stattdessen bitte mit CSS den Zellen-Rand oder Abstand des Inhalts (margin oder padding) definieren. Ich schwelge derweil noch ein wenig in Erinnerungen an die Zeit, in der noch gesamte Webseiten in Tabellen arrangiert wurden…
Sollte Interesse an einer „ordentlichen“ Version bestehen oder wenn ihr Fragen zu HTML/CSS habt, lasst es mich einfach wissen. Solange bleibe ich noch ein wenig in der Nostalgie-Hölle und schmunzle über Tabellenkonstruktionen.
Das Chaospony aka Sandra Lina bloggt nicht nur und schreibt das ein oder andere Büchlein, es ist auch noch das Verleger-Pony im Chaospony Verlag. Finden kann man es auf Konzerten, Buchmessen, Festivals oder in der Buchhandlung Zeilenmagie (die hinter der Theke mit den bunten Haaren).





No responses yet