Es wird mal wieder Zeit für ein kleines Tutorial. Und da ich im Moment durch mein WIPdings genug über analoge Bastelei schreibe, gibt es heute etwas digitale Spielerei für euch. Wir machen Glitzer-Text, so ganz ohne Krümel und auch nur am Rechner. Ich gehöre zwar zu den Leuten, die nicht nach draußen gehen, wenn sie Fastnachts-Glitzer-Haarspray* (Affiliate-Link!) verwenden – sondern ins Wohnzimmer – aber jetzt machen wir das mal ganz ohne Sauerei.
Glitzer + Text => Photoshop!
Also schnappen wir uns Freund Photoshop und legen los. Erstellt ein neues Bild und fügt einen Text eurer Wahl ein. Die Schrift sollte im Idealfall ein bisschen dicker sein, dann sieht man das Glitzerzeug besser. Wenn ihr verschiedene Glitter-Farben verwenden möchtet, nehmt für jede Farbe eine neue Ebene. Auch wenn ihr nur ein Wort glitzern lassen möchtet, nehmt ihr dafür eine eigene Ebene. Richtig geraten – wir arbeiten mit Ebeneneffekten. 😉
Da der Text nicht rasterisiert wird, könnt ihr ihn später immer noch ändern, also legt erstmal los, anpassen könnt ihr das immer noch.

Als nächstes öffnet ihr ein Glitzerfoto. Ihr könnt dafür einfach das nehmen, das ich auch verwendet habe. (Edit Mai 2018: Da ich mich aufgrund der Anforderungen der DSGVO dazu entschieden habe, den Shop, über den ich die Freebies bisher zur Verfügung gestellt habe, abzuschalten, gibt es derzeit leider keine Möglichkeit, die Dateien runterzuladen.) Es hat keine so berauschende Qualität, aber zum Ausprobieren reicht es. Dann wählt ihr Bearbeiten -> Muster festlegen und speichert es ab.

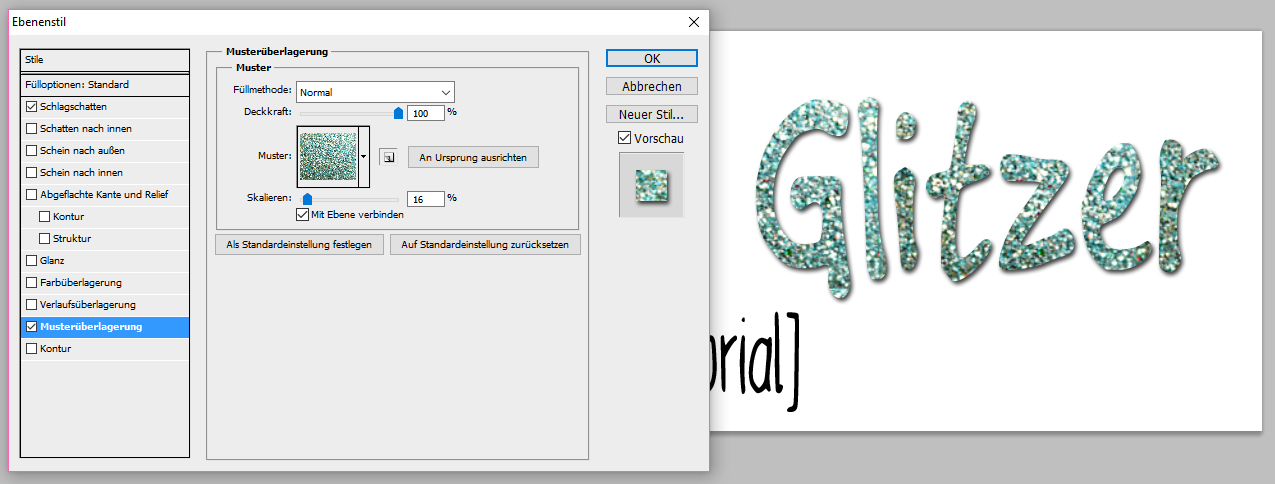
Nun wieder zurück zu eurem Text-Bild. Wählt die Ebene mit dem Text aus, den ihr mit Glitzer bestreuen möchtet. Mit einem Doppelklick auf die Ebene öffnet ihr das Ebenenstil-Fenster. Alternativ kommt ihr auch mit einem Rechtsklick auf die Ebene und dann Fülloptionen zum Ebenenstil.
Der Punkt, der uns interessiert, nennt sich Musterüberlagerung. Ein Klick auf den Pfeil neben dem angezeigten Muster öffnet ein Fenster, in dem ihr euer eben erstelltes Glitzermuster auswählen könnt. 
Spielt mal ein wenig mit der Skalierung hin und her (Tipp: Wenn die Zahl markiert ist, könnt ihr einfach am Mausrad drehen um größer oder kleiner zu skalieren). Tadaaaa! Fertig. Wie ich sagte, ganz ohne Sauerei. 🙂
Ich habe dem Wort noch einen kleinen Schlagschatten verpasst. Manchmal kann auch eine dünne Kontur gut aussehen, das kommt ganz auf Schriftart, -Größe und Glitzer- bzw. Hintergrundfarbe an.
Ich packe euch demnächst mal ein paar bessere Glitzerfotos als Set zusammen.
Mit der Musterüberlagerung lassen sich aber auch noch viele weitere tolle Effekte erzielen – probiert mal ein bisschen rum!
Das Chaospony aka Sandra Lina bloggt nicht nur und schreibt das ein oder andere Büchlein, es ist auch noch das Verleger-Pony im Chaospony Verlag. Finden kann man es auf Konzerten, Buchmessen, Festivals oder in der Buchhandlung Zeilenmagie (die hinter der Theke mit den bunten Haaren).





No responses yet