Mit Schrift ist es ja so eine Sache: Entweder man kann schön schreiben oder eben nicht. Klar, man kann eine schöne Schrift üben – aber da wir ja in dieser Tutorialreihe von akuter Talentfreiheit ausgehen, holen wir uns professionelle Hilfe ins Boot.
Solltet ihr den ersten Teil der Chalkboard-Tutorial-Reihe noch nicht kennen, dann schaut ihn euch unbedingt an! Er erklärt die Grundidee, die hinter der Simulation von Kreide steht. Dieser Schrift-Teil baut darauf auf.
Schrift ohne zu schreiben
Es ist tatsächlich denkbar simpel. Als erstes öffnen wir mal Freund Photoshop (oder etwas vergleichbares). Legt ein neues Bild in der Größe eurer Wahl an, maximal Din A4 mit einem weißen oder transparenten Hintergrund. Dann wählt das Text-Werkzeug (Shortcut „T“) aus und stellt die Vordergrundfarbe auf schwarz. Nun klickt ihr irgendwo in der linken oberen Ecke in das Bild und schreibt euren Text. Ihr könnt die Schrift formatieren wie ihr möchtet, probiert einfach mal verschiedene Schriftarten oder -Größen aus.

Wenn ihr soweit zufrieden seit, werft mal einen Blick in das Ebenen-Fenster. Je nachdem, wie ihr gearbeitet habt, können hier jetzt unterschiedliche Szenarien herrschen.
Wenn euer Text über viele Ebenen verteilt ist, markiert alle diese Ebenen und gruppiert sie (Shortcut „G“). Blendet die Gruppe mal testweise aus (Klick auf das kleine Auge neben der Gruppe) um zu überprüfen, dass ihr genau die Schrift erwischt habt – nicht mehr und nicht weniger.
Ist euer Text ohnehin nur auf einer Ebene, könnt ihr so weiter machen.
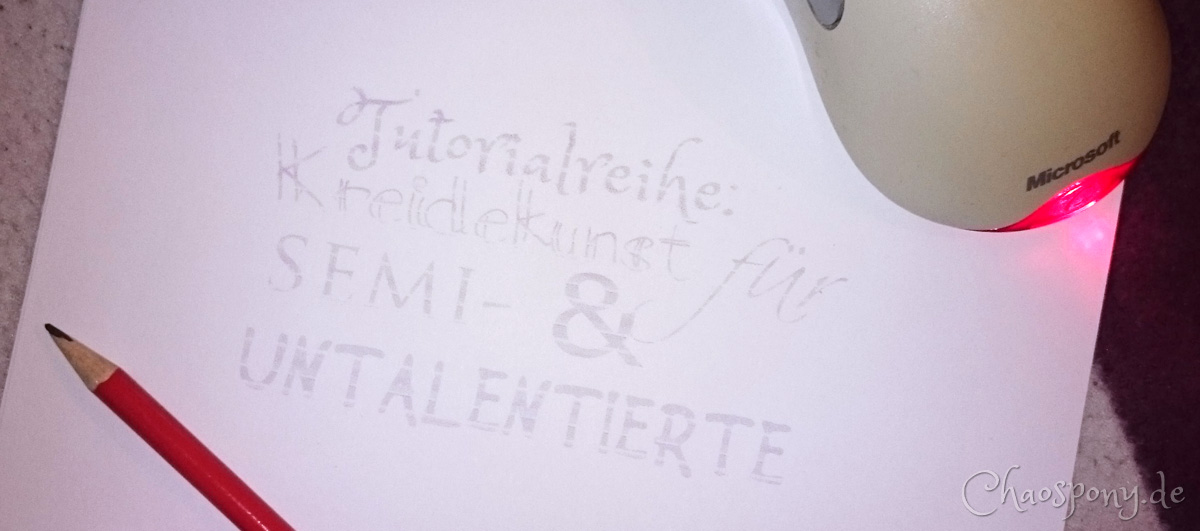
Wählt die Gruppe oder Ebene mit der Schrift aus und stellt die Deckkraft auf 10%. Ihr solltet jetzt nur noch einen leichten Schatten auf dem Monitor sehen. Druckt das aus.

Lasst euch nicht von den Querlinien auf meinem Foto stören, die Tintenpatrone ist fast leer. Für dieses Projekt war das aber nicht weiter hinderlich.
Kaffeepause!
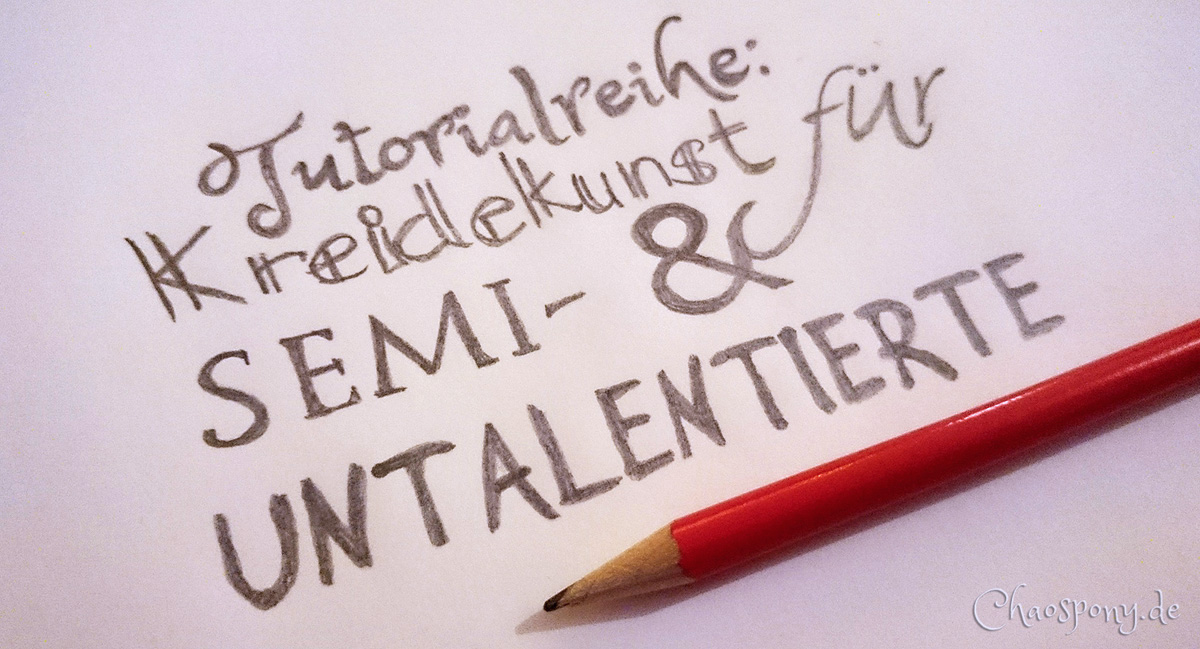
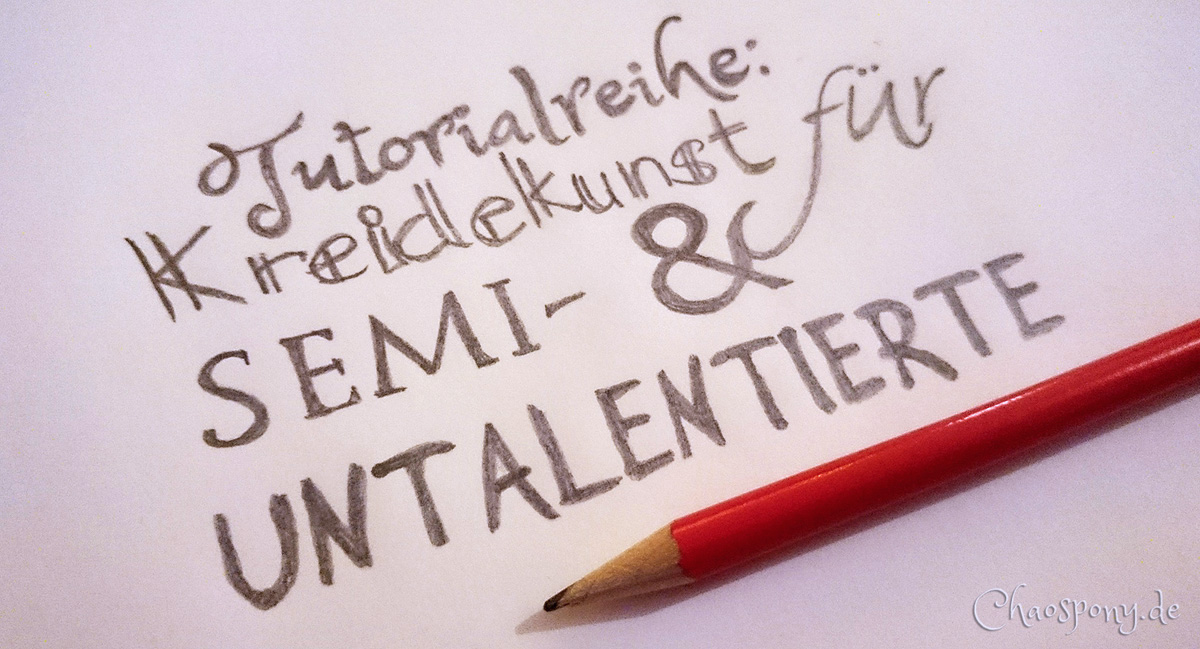
Ja richtig! Jetzt machen wir mal etwas für das Wohlbefinden. Nicht umsonst sprießen Erwachsenen-Malbücher* (Affiliate-Link!) neuerdings wie Pilze aus dem Boden. Schnappt euch also den Ausdruck und einen Bleistift und macht es euch gemütlich. Nun dürft ihr in aller Ruhe die Schrift ausmalen. Natürlich müsst ihr euch nicht exakt an alles halten und könnt variieren. Es ist aber wichtig, dass die ganze ausgedruckte Schrift hinterher bedeckt ist, zumindest an den Rändern. Ansonsten gilt: Je unordentlicher ihr malt, desto „handgemachter“ sieht es hinterher aus. Und wieder aufpassen, dass nichts verwischt!

Hier seht ihr, was ich mit „variieren“ meinte. Schaut euch mal an, wie ich das „&“ mit dem „f“ verbunden habe. Wenn ihr möchtet, könnt ihr auch noch einen Rahmen drumherum zeichnen.
Wie es jetzt weitergeht, habe ich euch letzte Woche schon erzählt. Na? Habt ihr die Photoshop-Befehle noch im Kopf? Ich habe sie unten nochmal kurz zusammengefasst.
Ihr könnt jetzt jede beliebige Schriftart zu Kreide werden lassen, die auch noch handgemacht und individuell aussieht. Und das nächste Mal erzähle ich euch, wie man Bilder dazu malen kann, ohne malen zu können. 😉
Habt ihr das mal ausprobiert? Zeigt her eure Ergebnisse!
Kurze Gedankenstütze:
- Bild -> Korrekturen -> Umkehren
- Bild -> Korrekturen -> Sättigung verringern
- Bild -> Korrekturen -> Tonwertkorrektur
Schaut euch im Zweifelsfall einfach nochmal den ersten Teil vom Chalkboard Art Tutorial: „Wie man Kreide simuliert“ an.
Das Chaospony aka Sandra Lina bloggt nicht nur und schreibt das ein oder andere Büchlein, es ist auch noch das Verleger-Pony im Chaospony Verlag. Finden kann man es auf Konzerten, Buchmessen, Festivals oder in der Buchhandlung Zeilenmagie (die hinter der Theke mit den bunten Haaren).





3 Responses
Yeah! Tolle Anleitung! Danke namensvetterin! 🙂
Danke und gern geschehen! Freut mich, wenn es ankommt. 🙂
[…] 2 meiner Tutorialreihe zur Chalkboard Art ( https://chaospony.de/tutorialreihe-chalkboard-art-schrift/ […]